Homepage Design Mistakes You Should Never Make (and How to Avoid Them)
We were recently interviewed for a 2nd time on the Smart Brand Marketing show with Tom Libelt. The show episode will be published soon, in the meantime here are the show notes for that episode.
We reviewed Tom's website for his company Libelty SEO and gave him recommendations on how he could increase the number and quality of potential clients filling out the form on his website.
The primary goal of the site is to get qualified prospects to fill out the contact form on the homepage, but right now, its design is getting in the way. Let’s take a look.
Here is the Libelty SEO homepage design at the time of this review:
Mistake #1: starting with design (instead of with story)
Your customers don’t need a web design in order to buy from you – they need a story. If I am in your target audience, tell me a story about who I am and what my problems are in a way that makes me feel smart for choosing your service as a way to solve my problems.
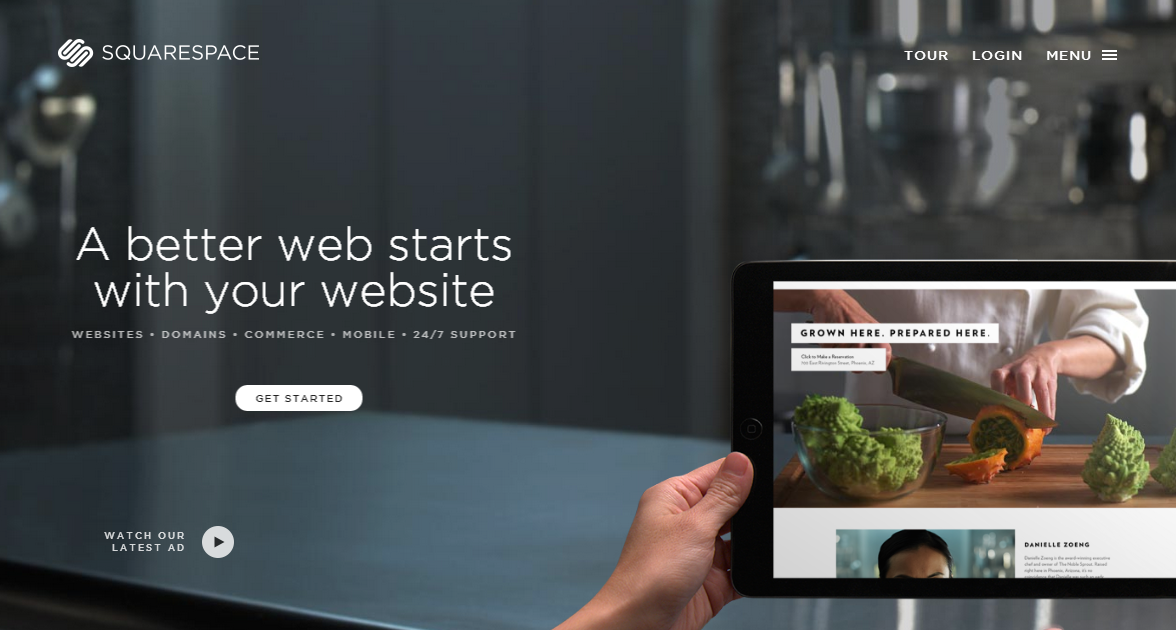
The story Squarespace tells its customers is this: you are a passionate _______ (chef, photographer, musician, bicycle shop owner, jewelry designer, gluten-free cupcake impresario, etc.) and you are great at what you do. Because what you do is so great, it deserves a high-quality, beautiful website, but you are too busy dedicating yourself to your craft to waste time messing with code, designers or developers. Squarespace was created for people just like you: with Squarespace you can easily create a beautiful website...and then get back to being great at what you do.
Squarespace’s value proposition is good enough: “easily build a beautiful website”, and most companies would have stopped there. What has made Squarespace so successful is that they tell their customers a story about themselves that their customers resonate with.
Let’s examine how Squarespace tells that story on their website:
Your first instinct may be to use words to tell tell your story on your website. However, consider this: our brains process images 60,000 times faster than they process text. Users make a decision to leave or stay on your site within the first few seconds they spend on your page. Imagery is a powerful tool you can use to engage your audience within that short window of time - you can communicate much more within a few seconds with images than you can with words. Squarespace does this beautifully: the Squarespace homepage uses very simple and elegant videos of customers using Squarespace in their workspaces to do the storytelling on a homepage that is light on text:
This visual storytelling is consistent throughout the Squarespace customer experience:
Squarespace told the same story in their recent SuperBowl ad.
Once you have an in-depth understanding of the psychology of your ideal prospect, you can identify the series of “micro-yeses” that need to happen in your prospect’s mind in order for them to fill out your contact form. Once You have identified this, you are able to create a story that will lead your prospect through that series of micro-yeses. Text, images, icons, colors and graphic styles on your website all become storytelling tools to help you do this. Once you know the story that you need to tell, the job of web design is to facilitate and enhance this storytelling. Think about it this way: It’s not a website that needs to be designed--it’s a story that needs to be told. Your website is simply a vehicle to deliver this story to your prospects.
Unfortunately, the majority of web design projects completely skip this first step of Story discovery. They begin with graphically designing a website, with the plan that once the graphic layout of the site is established, the text areas that the designer created will later be filled in with “content”. This just doesn’t work.
The new Libelty SEO website was designed in this manner – at the time of this review the website has been designed and coded, and the plan was to later have a copywriter write copy to replace the placeholder text.
The other 4 “mistakes” we will be discussing in this article stem from this first mistake. Without a narrative of the conversion experience, the web designer is left to haphazardly fill up space on the website. The result is an un-focused site that fails to connect with its audience and move them to action.
We can see these undesired results on the current Libelty SEO website.
Mistake #2: too many buttons, no clear user path
This homepage has about 30 buttons a site visitor can click on. Above the fold alone there are around 20 buttons. Additionally, the page has no visual hierarchy to guide the visitor along the path they should be taking. This leaves the user confused about how Libelty SEO can help them and unmotivated to fill out the contact form on the homepage.
The main goal of the Libelty SEO site is to have visitors fill out the “Get Started Now” form, but with so many other buttons calling out for attention on the page, visitors are much less likely to succeed in filling out that form. If you want your visitor to fill out the form on your homepage, don’t give your visitor 30+ other things to do on your homepage.
You only have so much attention capital to work with, and so it’s very important to not waste that capital on non-essential calls to action. The “Read More” button at the bottom of the page is a good example of a distracting, non-essential call to action:
It actually matters very little to either party, if the site visitor actually reads more. Additionally, the button dominates the visual space at the bottom of the page, giving the viewer visual cues that this is an important button for them to click on.
You’re doing good if you succeed in getting your site visitor to take even just one or 2 actions. Don’t ask your visitor do something that’s a waste of time for you and them – if you do, that will likely be the last action that visitor takes on your website. If the “Read More” button needs to stay on the page (for SEO crawling purposes, for example), the wording should be revised so that is no longer telling the visitor to do something, it should be moved to a position of less prominence, reduced in size, and re-designed to not stand out from the page.
There are many other non-helpful buttons calling for user attention on this homepage. For example, the “Our Work” section creates sort of a mini navigation within the home page:
This provides tabs for the user to click on, but once the user clicks on a tab, they are only shown a very small snippet of information. This space could be used better.
Rather than walking the user through a story, what the current homepage designis essentially saying to the visitor, “Here’s a thing! Here’s another thing! Here are 30 different things!” This sends your prospect on wild goose chase from snippet to snippet of information, hoping that somehow by luck that wild goose chase will result in the prospect filling out the “get started now” form.
Solution: remove all the unnecessary buttons and create a page that walks the visitor through a narrative that concludes with the visitor filling out the contact form.
Mistake #3: using automatic image sliders or carousels
Image sliders or carousels have become very popular in web design. Part of their appeal is that they offer an easy way for a web designer to appease multiple stakeholders. Five different decision-makers want 5 different things on the homepage? Great – we’ll use a slider with 5 slides and everyone will be happy. Unfortunately, too many cooks spoil the broth – the upshot of the ‘just throw it on a slide’ approach is that site visitors have now been trained that image sliders and carousels are going to contain largely irrelevant information:
"In all the testing I have done, home page carousels are completely ineffective...the chances that the information being displayed in the carousel matches what the visitor is looking for is slim. In test after test the first thing the visitor does when coming to a page with a large carousel is scroll right past it and start looking for triggers that will move them forward with their task."
This eye-tracking heat map demonstrates this user behavior in response to image carousels:
Users are skipping over the image slider and looking underneath the banner area for relevant information.
In addition to image sliders being largely ignored, in the case of the Libelty SEO homepage design, they also compound the “too many buttons, no clear user path” issue we mentioned earlier. The Libelty SEO homepage, actually has 3 image sliders:
This gives the viewer many different paths to take, and leaves them confused as to where they should be looking for information. A visitor’s conscious and unconscious thought process dealing with this level of complexity might go something like this: “Let's check out this SEO company. What services do the offer? Where should I look to find that out? In 3 different places? Hmmm, this seems hard (leaves site)”
Solution: remove the image sliders/sub-navigations on the homepage and instead take the information that would have been on the different slides of each slider and organize it from the top of the page to the bottom of the page in a way that addresses the information relevant to the prospect in a logical and sequentially compelling manner.
Mistake #4: key credibility and relevance items are buried rather than highlighted
Libelty SEO has accomplished very impressive results for its clients. For example, for the client Phillip Bloud and Associates, Libelty SEO achieved an 800% increase in visitors. This is the type of credibility piece that the target audience is looking for, and yet the current site design makes this information difficult to find. If a site visitor stumbles upon the right page and makes it to the bottom of that page, they find these great graphics:
These graphics do a good job highlighting Liberlty’s competence – there’s no reason they should be relegated to the bottom of a sub page. If nothing else they should be moved to the top of the case study sub-page, but even better would be to have them near the top of your homepage.
Visitors to your site will be making an evaluation in the first few seconds they spend on your page as to whether what you offer is relevant and trustworthy. They will be looking for these types of credibility indicators, and so you need to put them where site visitors can see them within the first few seconds they spend on your page.
Solution: get key credibility items on your homepage and ideally near the top of the page. Use graphics to illustrate key conversion elements, rather than burying them in text.
Mistake #5: Content above the fold isn’t relevant, no value proposition, generic imagery
Okay, we've been harping on the importance of your website making a good impression within the first few seconds of being viewed by your prospect. If we evaluate the portion of the Libelty homepage that will first be visible to site visitors, one that does not contribute to this goal is the bar of social icons for Facebook, Twitter, LinkedIn, and YouTube:
These should be removed as they aren’t accomplishing the objective of the site and may even be distracting visitors from the most important steps:
If we move down to the large banner image area, we see another problem: an irrelevant image taking up a large amount of the space in the header area:
This image should be replaced with something that’s actually meaningful to prospects (see Thou Shalt Not Commit Stock Photography Crimes from previous episode).
A better use of this space would be to include a photo of a client, their testimonial, and the results that Libelty SEO was able to create for them. Something along the lines this Basecamp landing page could work well (a tasteful arrow pointing at your form never hurts):
Solution: Make conscientious use of the space above the fold and other hotspots that are likely to attract visitor attention. Understand your ideal prospect and what information and indicators they are going to be looking for, and place those on your page in a way that is easy for your ideal prospect to access.
Libelty has a lot to offer its prospective clients. By avoiding and correcting these mistakes, they’ll be in a better position to show off their unique offerings. That’s the key to good design: getting out of the way of good content.
Sources:
http://conversionxl.com/dont-use-automatic-image-sliders-or-carousels-ignore-the-fad/#
http://visualwebsiteoptimizer.com/split-testing-blog/image-slider-alternatives/
http://adpearance.com/blog/the-abcs-of-user-experience
http://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/